网页设计发展到一定的阶段,网站所有者一定会想要开始优化自己的现有的网站,让它变得更加容易上手?让它变得用户友好?让他使用全新的配色?让他在搜索引擎里排更高?别忘了最重要的一点哦,那就是网页加载速度!
在了解一个网站之前,一般人进入网站的第一个直观体验一定是网页速度吧?非常快的速度一定是一块很好的敲门砖,除非你有足够的底气(固定的人群非使用你的网站不可),不然你都一定会想要让你的网页加载速度非常之快不可。因为优秀的速度配上优质的内容,才会吸引越来越多的新客来造访。
那么,我们就来谈谈谷歌的网页加载速度测试工具—— PageSpeed Insights(PSI)。PageSpeed Insight(PSI)是谷歌开发者工具里的一个很有用的工具,可以帮助网站拥有者查看网站在不同设备上的体验分析。打开网址,首先你会看到这样的页面:
整个页面包括两个标签页:HOME和DOCS,HOME就是网站的主页,我们使用最多的地方。也是我们默认进入的页面,在中间的搜索栏中输入网页网址,点击分析即可。DOCS则是一些详细说明,包括使用指南、支持语言、API、FAQ等。
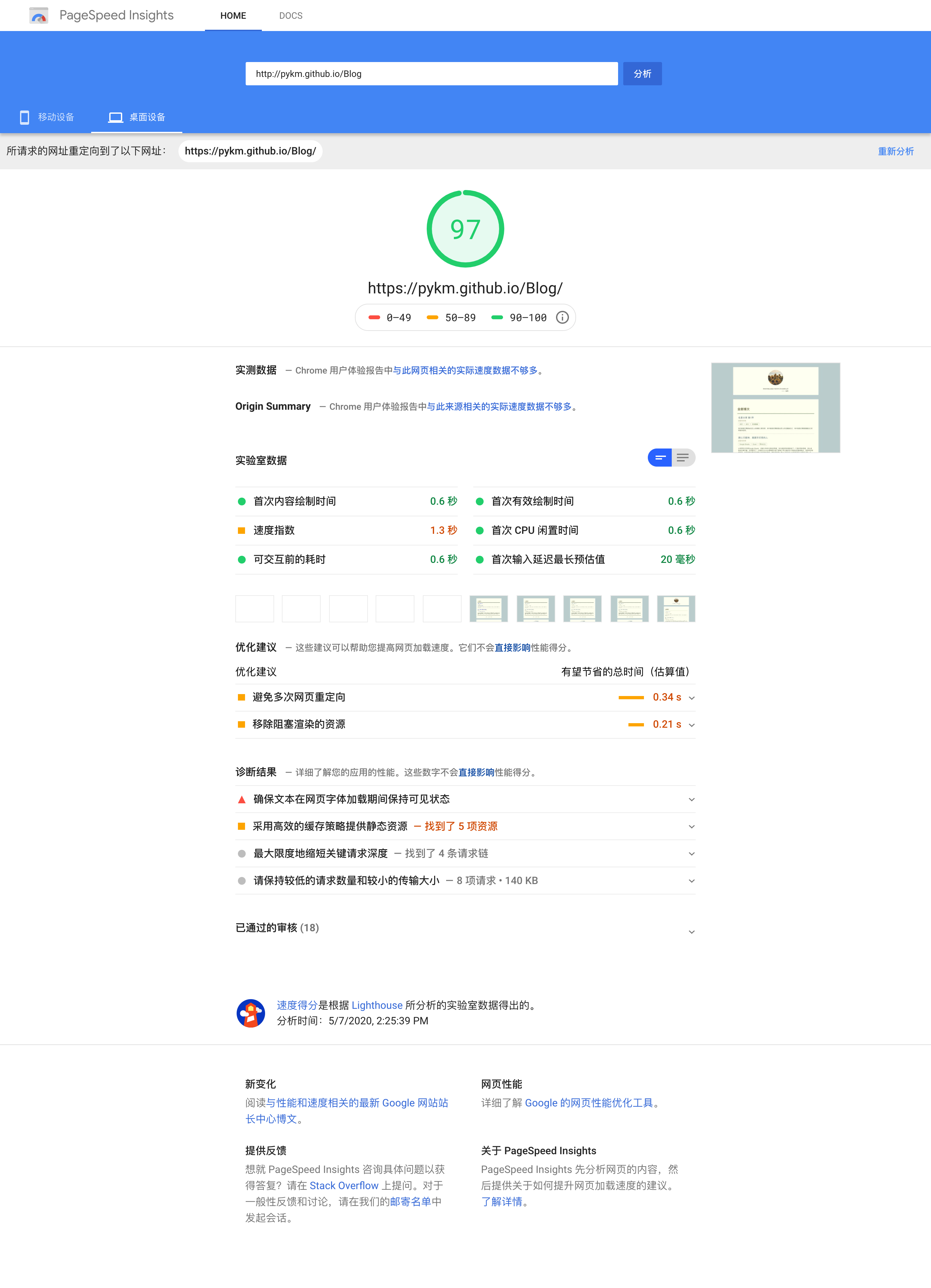
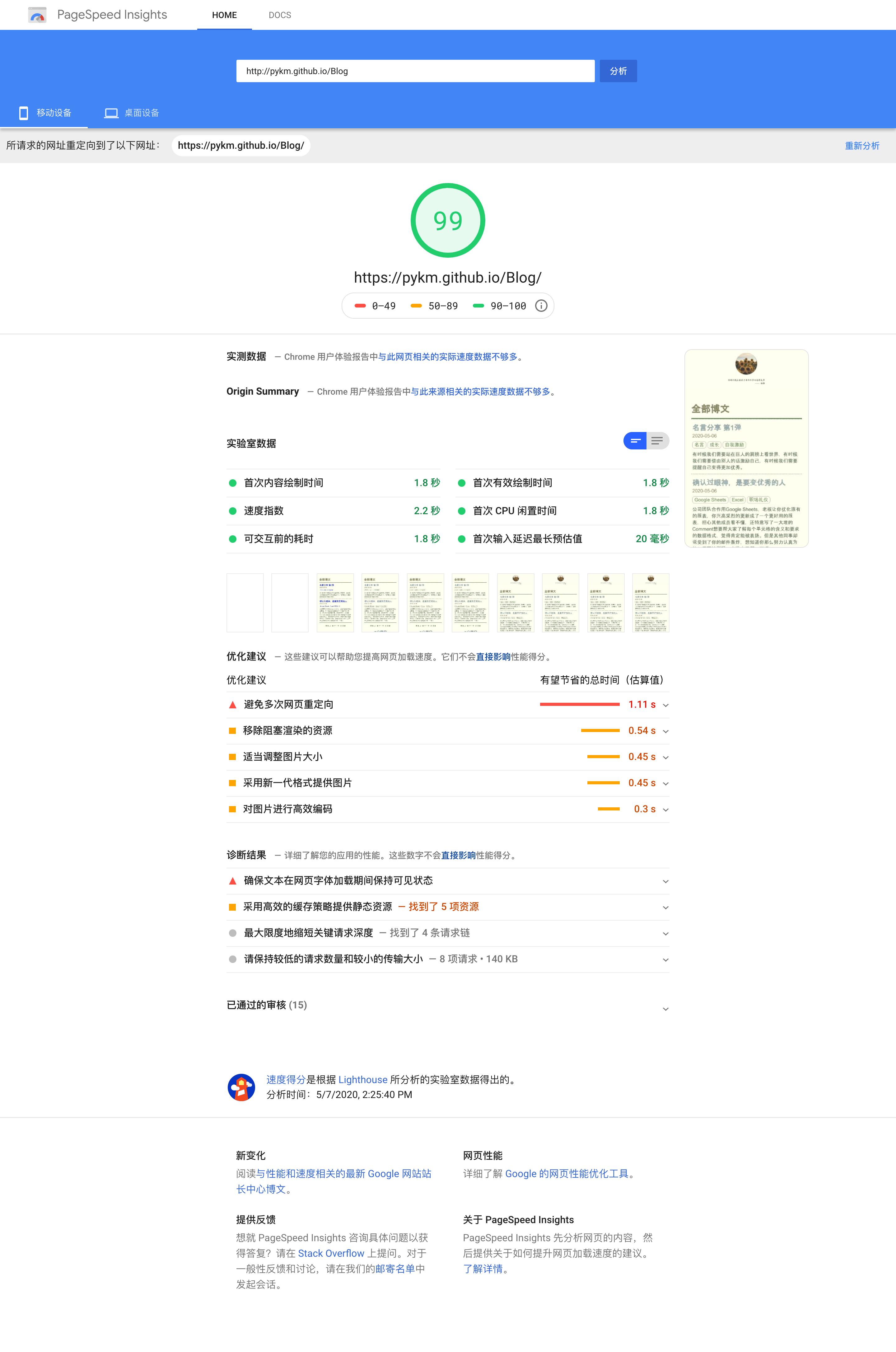
在分析完成后,你将看到类似这样的页面:
你可以在移动设备和桌面设备之间切换,来查看网站在不同设备上的表现情况。上图是本部落格的加载速度截图。根据官方说法,90+是指表现优秀,50-90是指需要提升,50-是指差强人意。所以,要记得针对不同的测试结果去提升自己网站的表现哦。如果你有感兴趣的网站,也可以一起测试一下~
附上PSI网页链接: